|
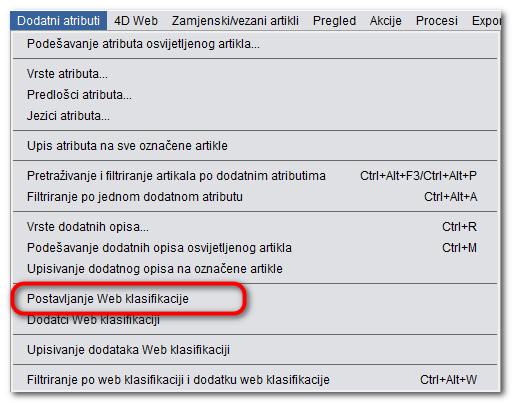
Uređivanje Web Podataka u 4D Wandu •Web klasifikacije i hijerarhija oStruktura forme web klasifikacije oPostavljanje web klasifikacije oUnos artikla i usluga u web klasifikaciju oPredlošci atributa vezani za klasifikaciju oPregled dodatnih atributa i web klasifikacije po artiklima oVezani artikli/zamjenski artikli oPostavljanje redoslijeda artikla (prioriteti) •Rad sa slikama, videima i datotekama oDodavanje i upravljanje slikama oPostavljanje mape za slike i ostale preporuke Web klasifikacije i hijerarhija 4D Wand vam omogućuje da definirate zasebnu Web klasifikaciju, odnosno da organizirate artikle na način koji će biti prilagođen vašoj web trgovini. To znači da možete kreirati kategorije i potkategorije proizvoda koje će se razlikovati od trenutne klasifikacije artikla u 4D Wandu. Izborniku Web Klasifikacija možete pristupiti na 3 načina: 1. U tabeli roba klikom na padajući izbornik Dodatni atributi --> Postavljanje Web klasifikacije.
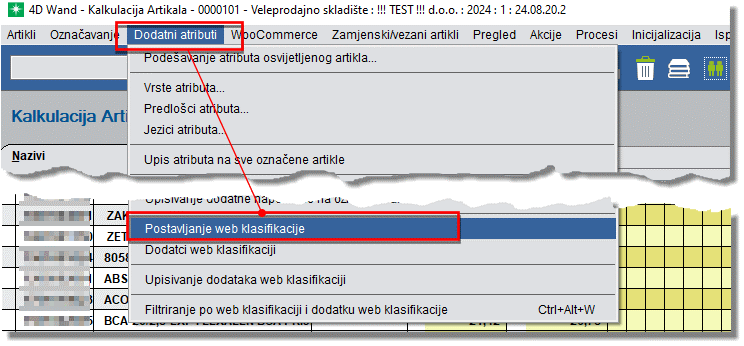
2. Kroz Plansku kalkulaciju klikom na padajući izbornik Dodatni atributi --> Postavljenje web klasifikacije.
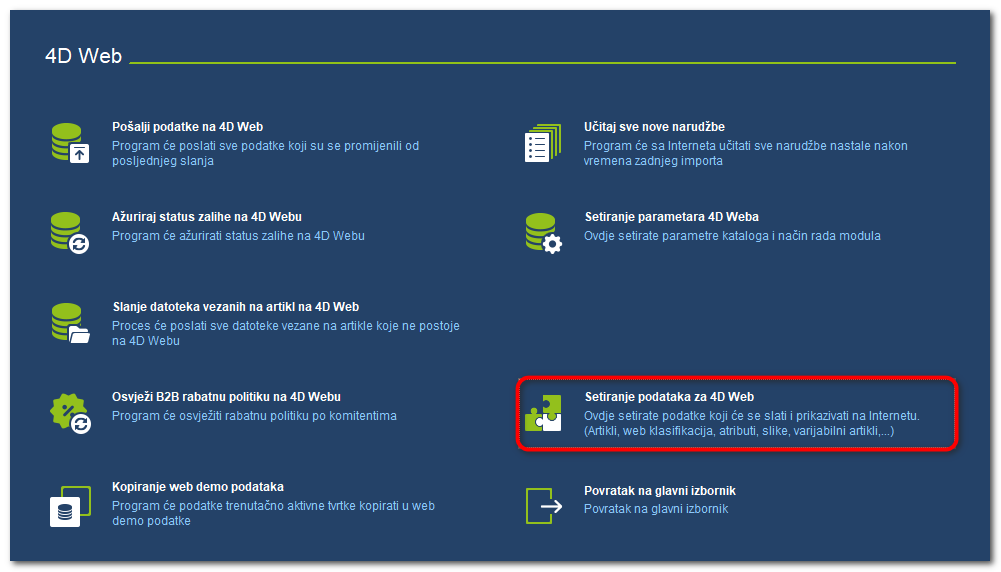
3. Na početnom zaslonu 4D Wanda odabrati modul 4D Web --> Setiranje podataka za 4D Web.
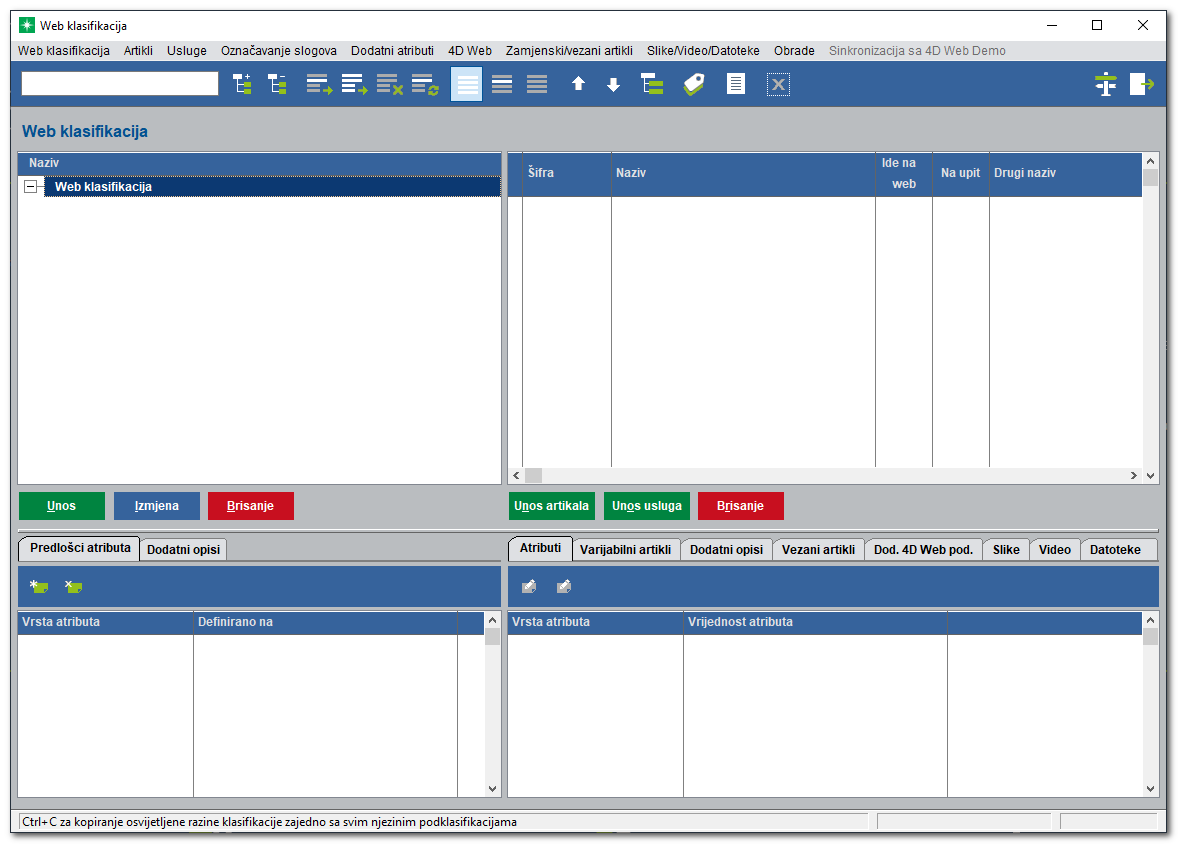
Struktura forme web klasifikacije
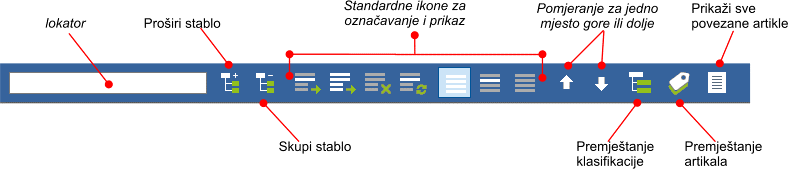
Gornji dio forme: •Lijeva strana: unos i prikaz razina klasifikacije •Desna strana: unos i prikaz artikala i usluga koje pripadaju odabranoj razini klasifikacije Donji dio forme: •Lijeva strana: definiranje predložaka atributa vezanih uz određenu razinu web klasifikacije •Desna strana: upravljanje detaljima artikala: oAtributi - vezivanje atributa oVarijabilni artikli - kreiranje varijabilnih artikala oDodatni opisi oVezani artikli oDodavanje 4D Web podataka oSlike - dodavanje i uređivanje slika, videa i ostalih datoteka oVideo - dodavanje i uređivanje videa oDatoteke - dodavanje i uređivanje drugih datoteka Ova struktura pruža intuitivniji pregled organizacije Web klasifikacije i njenih funkcionalnosti, čineći je lakšom za razumijevanje i korištenje. Pri samo vrhu postavljena je već dobro poznata Alatna traka. Općenite funkcije i funkcionalnosti pojedinih ikona posebno su pojašnjene u modulu Upute na ovoj poveznici.
Ovdje bismo posebno izdvojili tri tipke i opise njihovih funkcija:
•Označite klasifikaciju koju želite premjestiti •Zatim kliknite na ovu tipku •Nakon toga pronađite klasifikaciju koja će postati „roditelj“ označenoj klasifikaciji •Zatim kliknite još jednom na ovu tipku
•Označite artikl(e) koji(e) želite premjestiti u drugu klasifikaciju •Zatim kliknite na ovu tipku •Nakon toga pronađite klasifikaciju u koju želite premjestiti artikl(e) •Zatim kliknite još jednom na ovu tipku
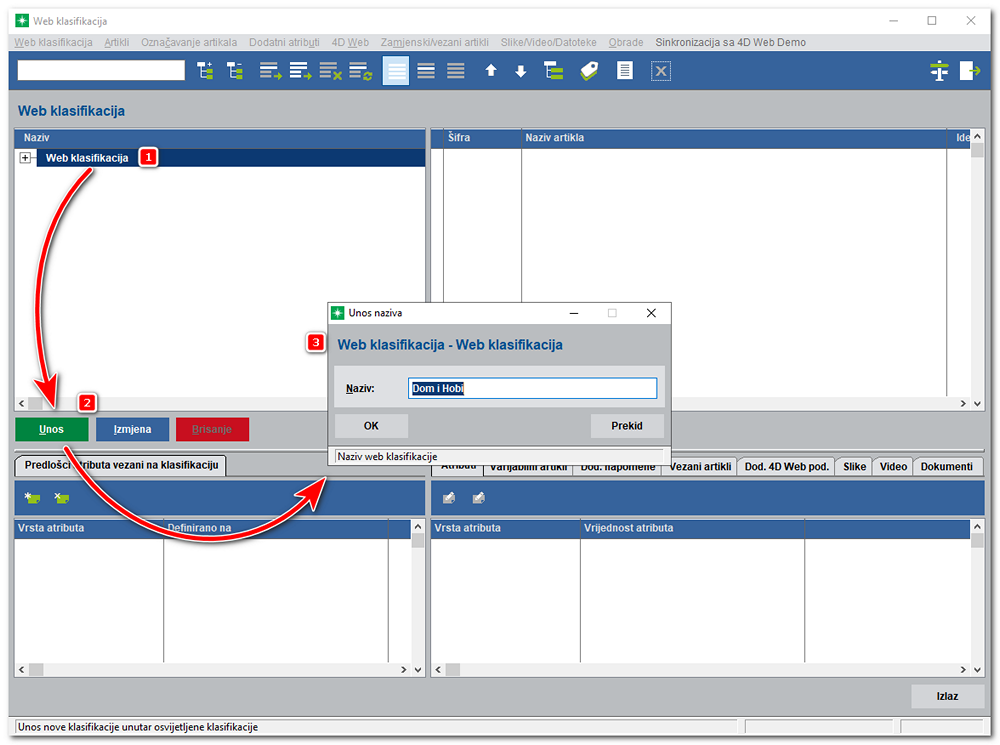
Na vrhu forme Web klasifikacija nalaze se padajući izbornici koji osiguravaju niz funkcionalnosti bitnih elemenata web klasifikacije. Pozivanje određenih izbornih linija moguće je kraticama s tipkovnice ili aktiviranjem ikona na formama. Web klasifikacija •Unos, izmjena i brisanje web klasifikacije •Unos predloška atributa •Brisanje predloška atributa •Ažuriranje dodatnog opisa za osvjetljenu web klasifikaciju •Pomicanje klasifikacije prema gore ili dolje Artikli •Unos i Brisanje ArtiklaPostavljanje redoslijeda artikla (prioriteti) Usluge •Unos i Brisanje usluge Označavanje slogova •Standardne funkcije označavanja i prikaza označenih slogova Dodatni atributi •Vrste atributa •Jezici atributa •Ažuriranje atributa za slog/označene slogove •Pretraživanje i filtriranje slogova po dodatnim atributima •Fitriranje po jednom dodatnom atributu •Brisanje jedne vrijednosti atributa sa svih označenih slogova •Vrste dodatnih opisa •Ažuriranje dodatnog opisa za slog/označene slogove •Dodaci Web klasifikaciji •Ažuriranje dodataka Web klasifikacijiza slog/označene slogove •filtriranje po Web klasifikaciji i dodatku web klasifikacije 4D Web •Varijabilni artikli •Višestruki upis dodatnih podataka za 4D Web za artikl/označene artikle Zamjenski/vezani artikli •Definiranje zanjenskih/vezanih artikala •Prikaz svih artikala koji su ili imaju zamjenu/vezu •Filter zamjenskih/vezanih artikala selektiranog artikla Slike/Video/Datoteke •Slike •Vide •Datoteke Obrade •Upisivanje oznake za slanje na 4D Web za slog/označene slogove •Brisanje oznake za slanje na 4D Web za slog/označene slogove •Upisivanje oznake da je slog dostupan na upit •Brisanje oznake da je slog dostupan na upit Postavljanje web klasifikacije Kako bi kreirali Web klasifikaciju(1) potrebno je pritisnuti tipku Unos(2) ili tipku Insert na tipkovnici nakon čega se otvara nova forma s poljem za unos naziva Web klasifikacije.
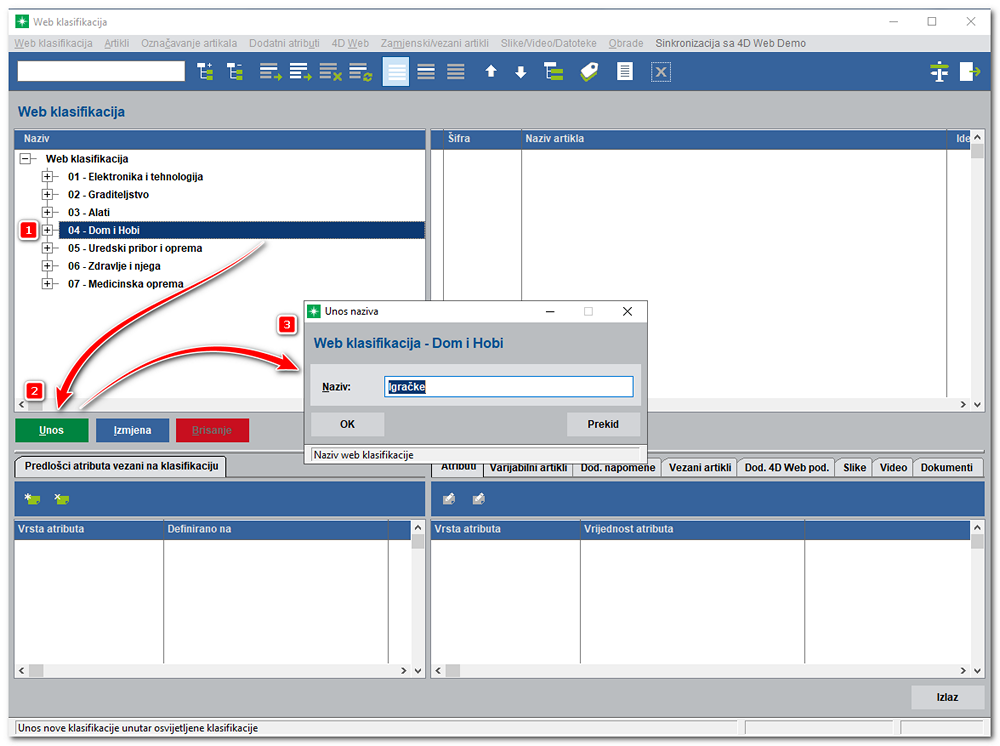
Za kreiranje klasifikacije druge razine korisnik se mora nalaziti na prvoj razini klasifikacije(1), odabire tipku Unos(2) i stvara drugu razinu(3).
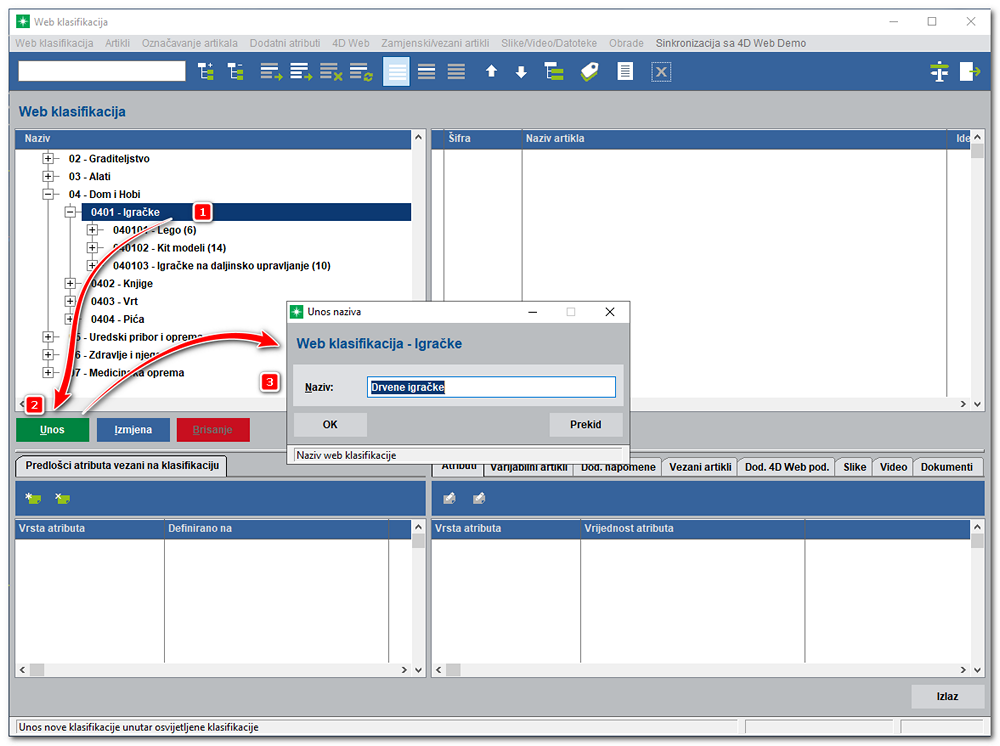
Isti proces se ponavlja i za unos treće ili bilo koje naredne razine klasifikacije. Prikaz primjera vidljiv je na sljedećoj slici.
Napomena: Pored tipke za Unos nalaze se tipke Izmjena i Brisanje koje su same po sebi objašnjive. Pritiskom na tipku za izmjenu, korisnik mijenja naziv web klasifikacije (moguće je unijeti isti naziv klasifikacije u različitim razinama klasifikacije).
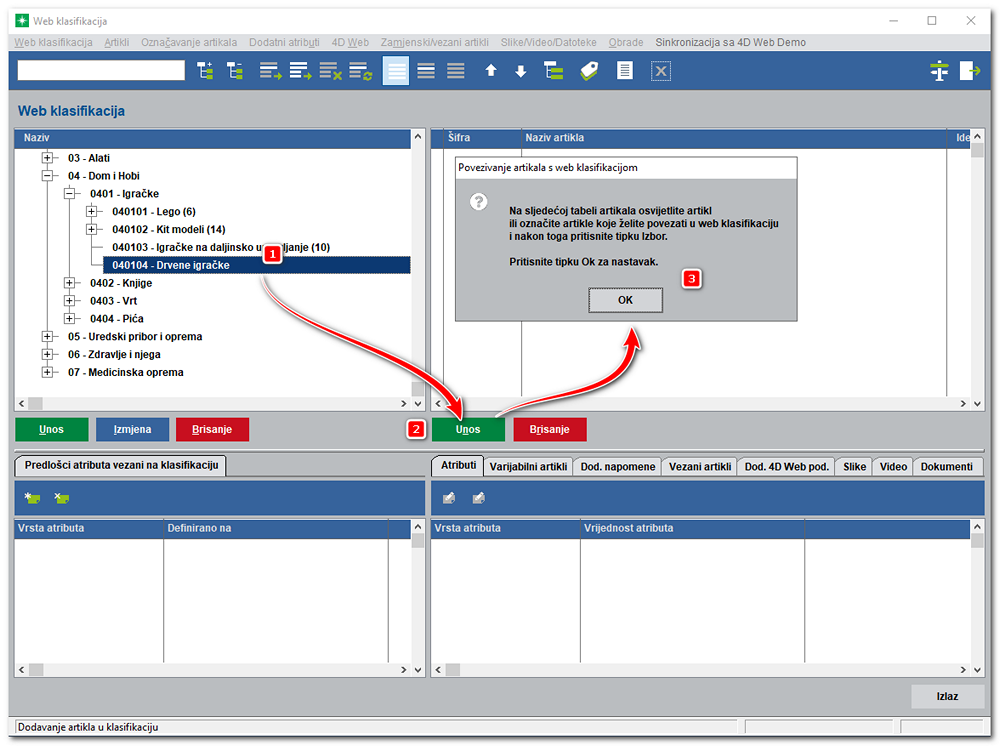
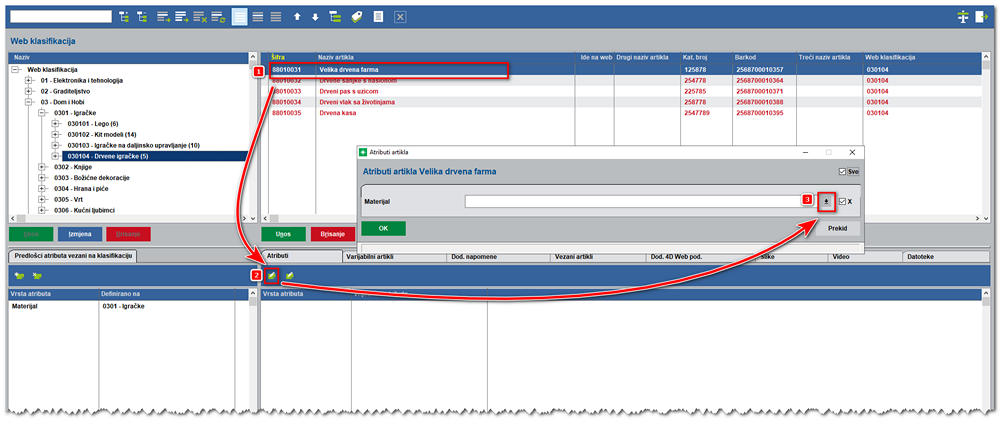
Pritiskom na tipku Brisanje, brišete označenu web klasifikaciju. Bitno je napomenuti da se kod brisanja mora poštovati hijerarhija tj. da nije moguće brisati klasifikaciju ako u njoj postoje artikli. Dakle, prvo je potrebno obrisati sve artikle iz te klasifikacije da bi obrisali i nju. Isto tako, nije moguće obrisati klasifikaciju druge razine ako niste prethodno obrisali klasifikaciju treće razine. Unos artikla i usluga u web klasifikaciju Unos artikala i usluga vrši se u zadnjoj razini odabrane klasifikacije(1). U ovom slučaju to je treći nivo. Ako postoji naknadna potreba za širenjem treće razine (npr. dodavanje četvrte razine) treće razina ne smije sadržavat artikle.
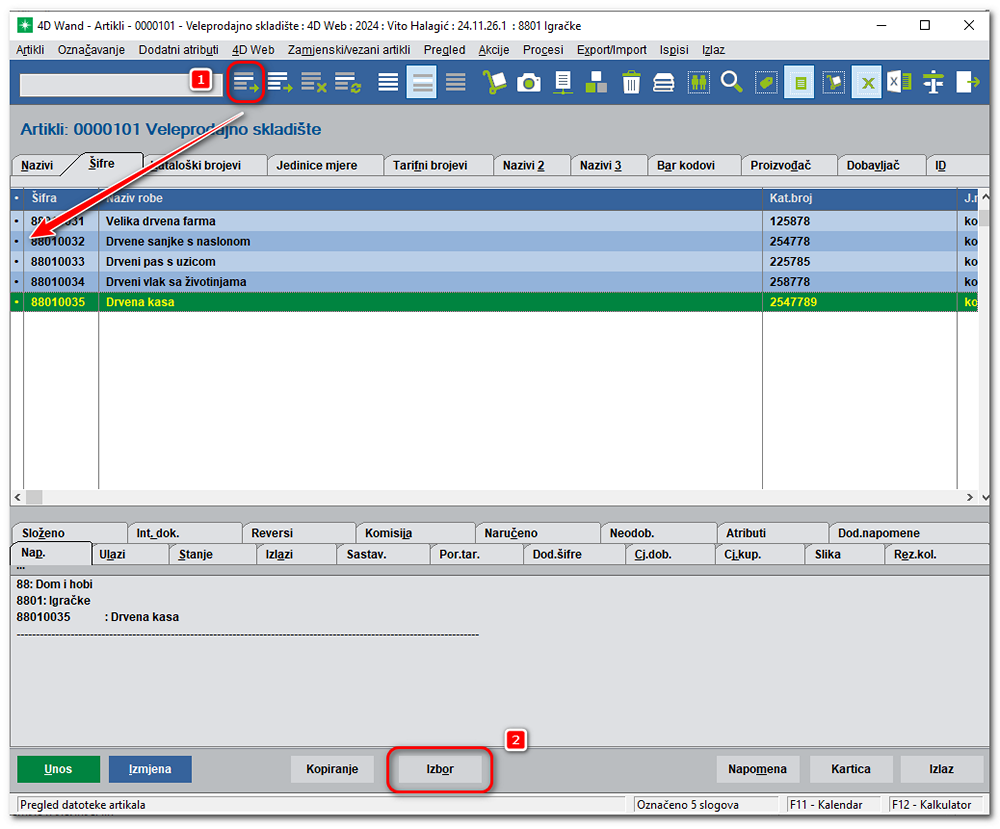
Korisnik pritiskom na tipku OK potvrđuje da želi unijet artikle u željenu razinu klasifikacije. Program nakon potvrde, prikazuje standardnu tabelu artikala, gdje se nalaze već prije uneseni artikli. Korisnik sada bira tj. označava artikle(1) koje će dodati u web klasifikaciju.
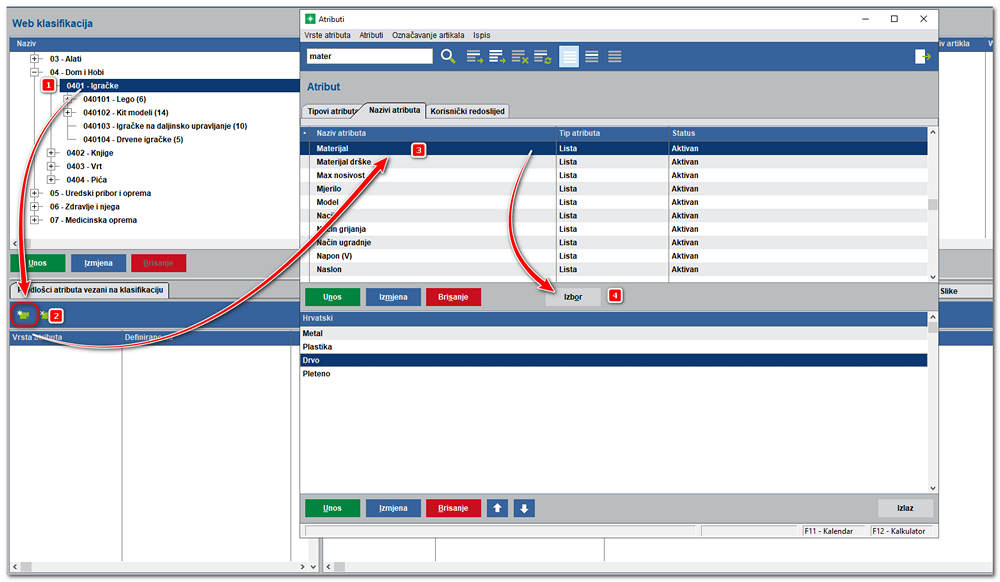
Pritiskom na tipku Izbor(2) označeni artikli bit će dodijeljeni označenoj web klasifikaciji.
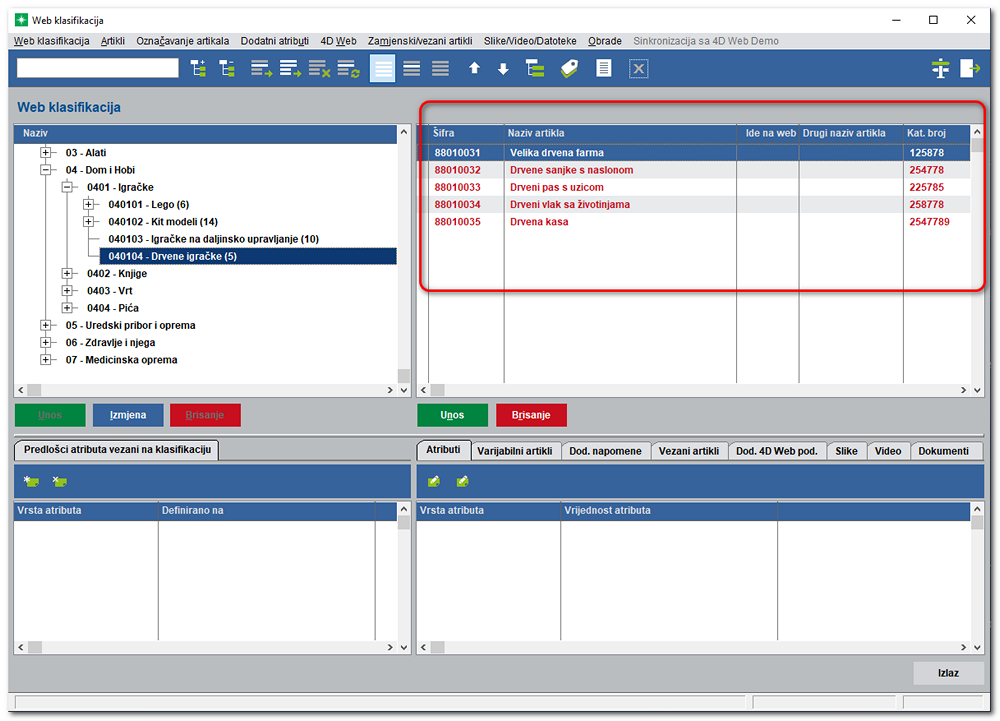
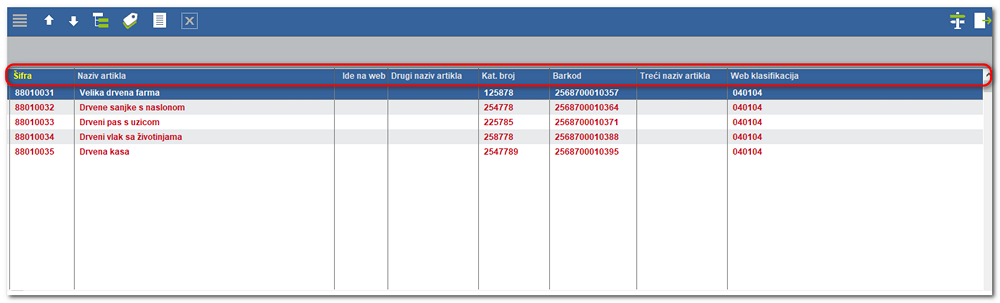
Na desnoj strani ekrana s artiklima prikazana je tablica sa naslovima: Šifra, Naziv artikla, Ide na web, Drugi naziv, Kat. broj, Barkod, Treći naziv artikla, Web klasifikacija.
Svaki od tih kolona korisnik može pomicati po želji kako mu odgovara. Također, svaki od tih naziva redaka je klikabilan (dvostruki klik). Što podrazumijeva klikabilan? Artikle koji su prikazani u tablici, korisnik može po želji odabrati prikaz artikla invertibilno od najmanjeg broja do najvećeg ili obratno (dvostruki klik na naziv kolone Šifra) ili abecedno (dvostruki klik na naziv kolone Naziv artikla) ili po kataloškom broju (dvostruki klik na naziv kolone Kat. broj). Predlošci atributa vezani za klasifikaciju Kako bi si uštedili vrijeme, željene atribute možemo vezati na bilo koji nivo Web klasifikacije. Ti atributi će se nuditi na svim artiklima koji se nalaze u toj klasifikaciji ili u svim nižim nivoima ispod klasifikacije na koju smo vezali atribute.
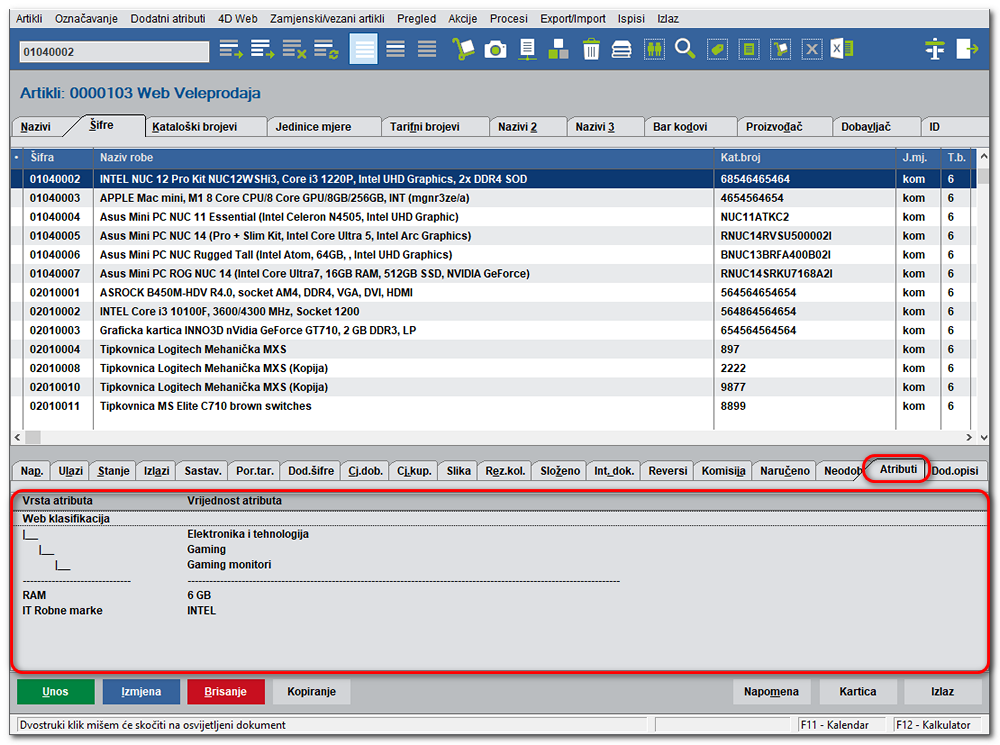
Nakon odabira, atribut će biti vidljiv u prozoru Predlošci atributa vezani za klasifikaciju na odabranoj razini klasifikacije. Pregled dodatnih atributa i web klasifikacije po artiklima Za lakši pregled dodatnih atributa i web klasifikacije na tabeli artikala postoji kartica „Atributi“ na kom su prikazani svi definirani dodatni atributi za trenutno osvijetljeni artikl.
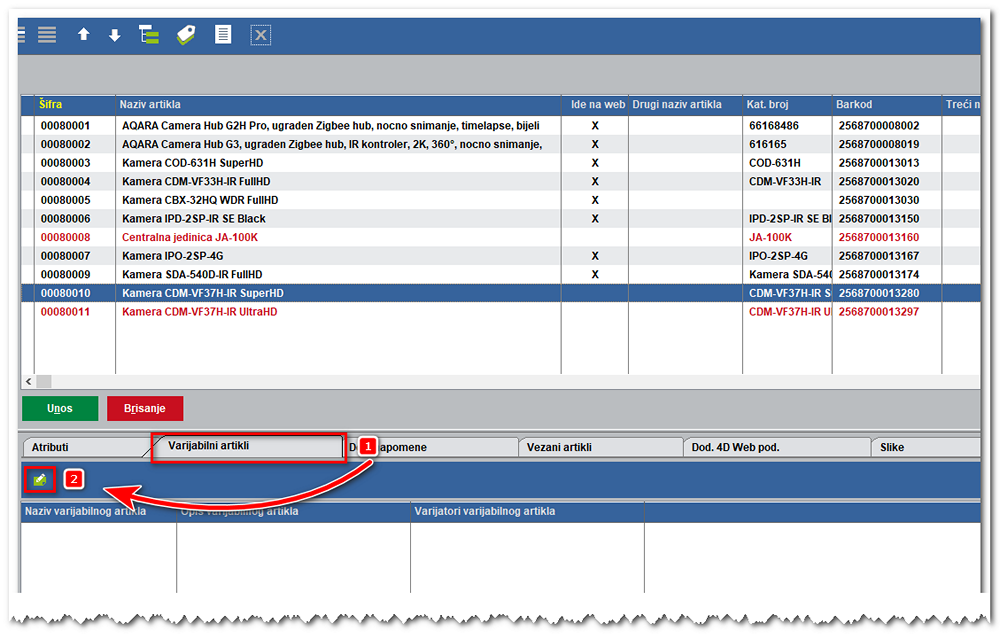
Ukoliko unosite atribute na više odabranih artikla, postavite samo atribute koji su jednaki na svim odabranim artiklima. Artikli čiji se atributi razlikuju treba zasebno izmijeniti. Varijabilni artikli se kreiraju na način da se pozicionirate na željeni artikl, i u kartici Varijabilni artikli(1) kliknite na Ažuriranje podataka o varijabilnim artiklima(2).
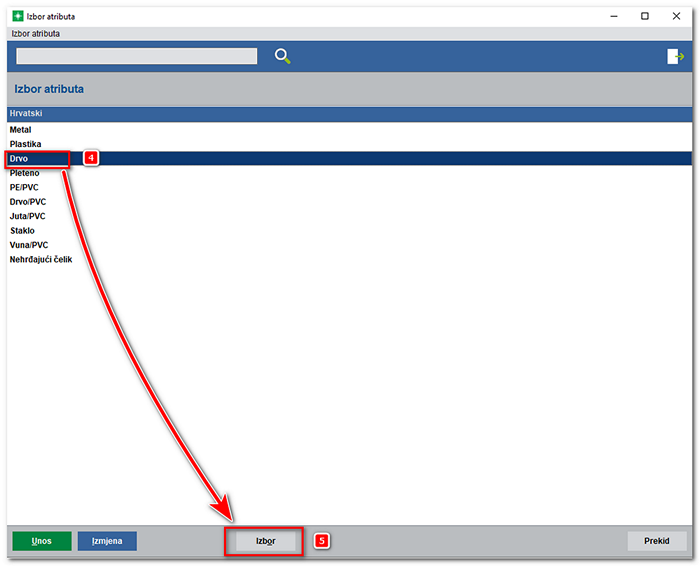
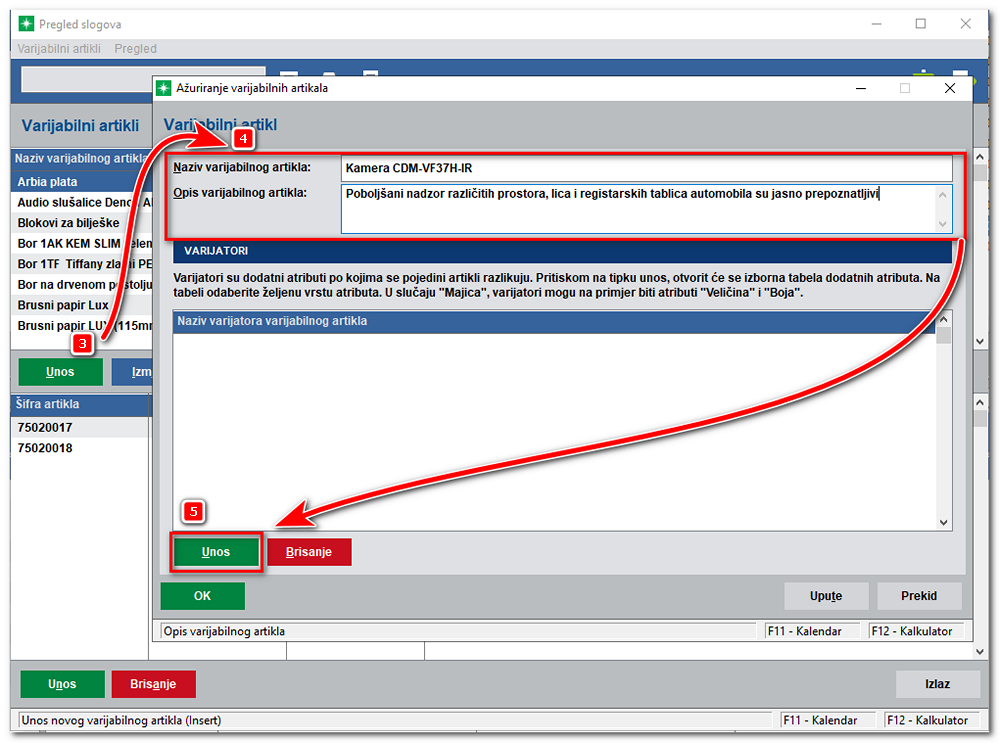
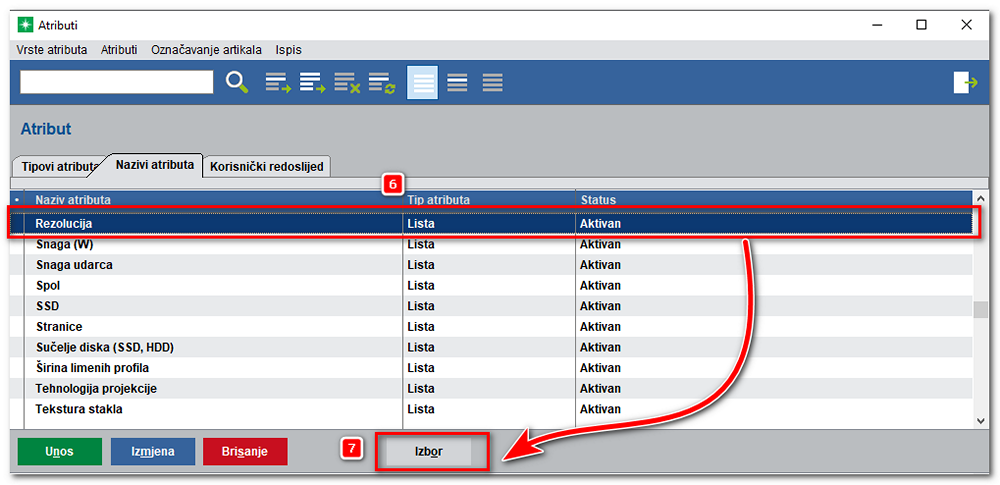
Klikom na Unos(3) otvara se forma za kreiranje varijabilnog artikla, unesite naziv i opis varijabilnog artikla(4) i na unos(5) odaberite atribut koji će služiti kao varijator(6) za razlikovanje artikla(npr. Boja, veličina,rezoucija itd…). Na tipu izbor(7) odaberete varijator sa liste.
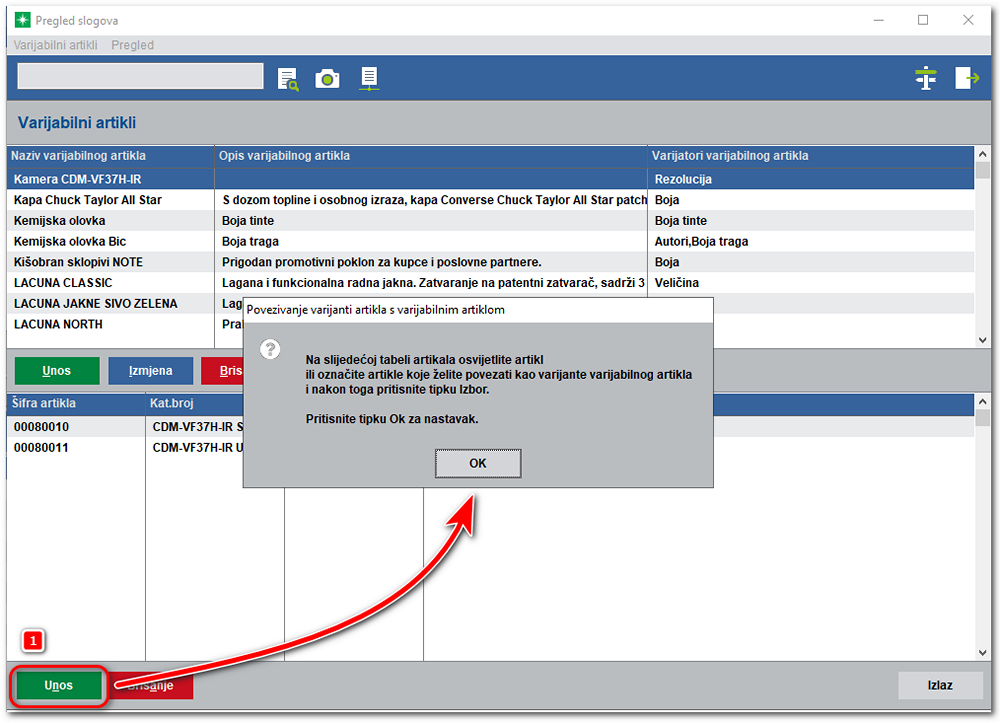
Nakon što se postave svi parametri varijabilnog artikla, u prozoru Varijabilni artikli pozovete Unos na donjem djelu prozora (1) kako bi došli na tabelu artikla koje želite povezati kao varijante varijabilnog artikla.
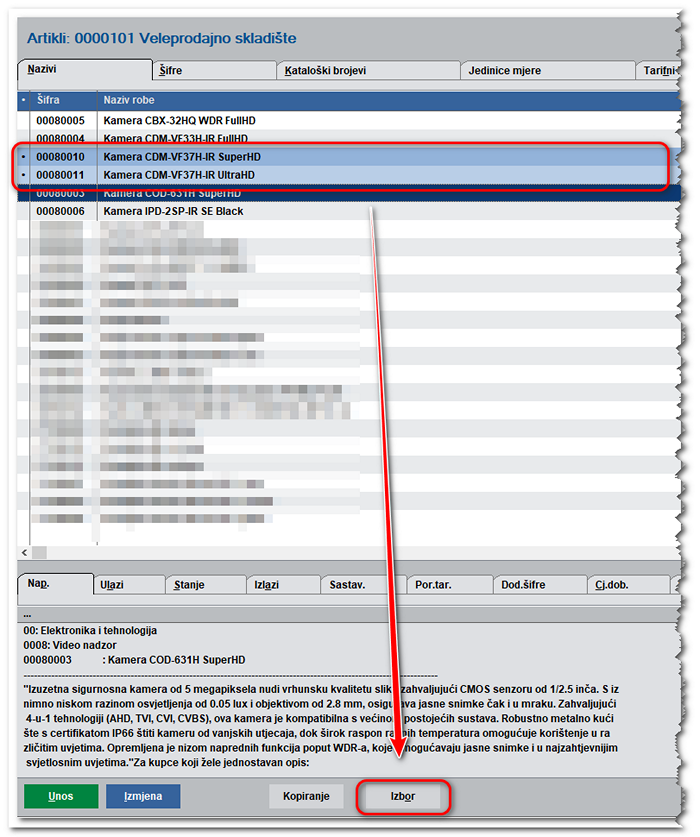
Na tabeli artikala označite željene artikle i potvrdite sa tipkom Izbor.
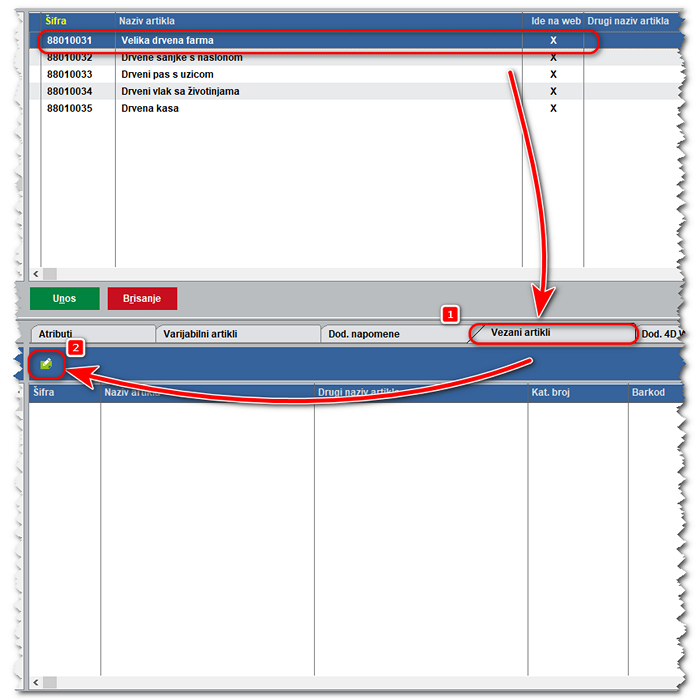
Dodatni opisi nastali su kao dodatak artiklima čija prvenstvena namjena jest detaljnije postavljanje opisa na samim artiklima za potrebe 4D Web-a. Više o tome smo pisali na poveznici Dodatni opisi artikala. Vezani artikli su odličan način da povežete komplementarne proizvode i ponudite kupcima dodatne opcije ili alternative. Da biste povezali proizvode, prvo odaberite onaj za koji želite stvoriti veze. Zatim prijeđite na karticu Vezani artikli(1) i odaberite(2) Ažuriranje podataka o vezanim artiklima.
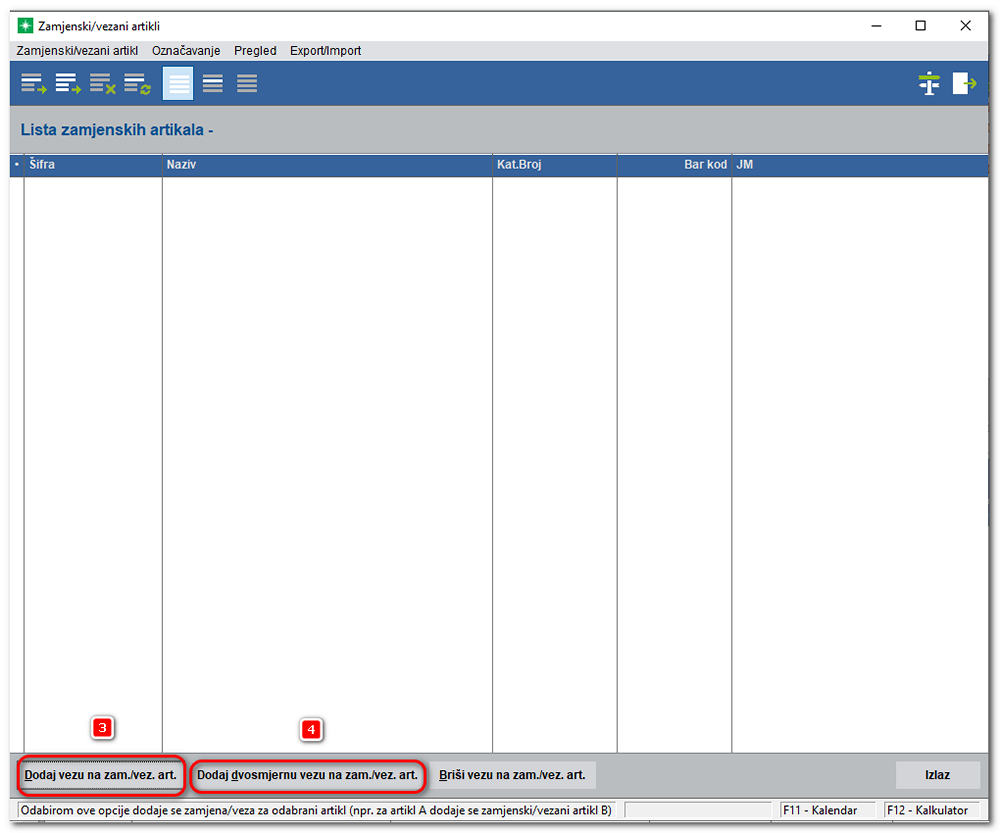
U novom ekranu odaberite želite li dodati jednosmjernu(3) vezu ili dvosmjernu(4) na odabrani artikl.
Vrste veza: •Jednosmjerna veza - znači da će se jedan proizvod prikazati kao prijedlog uz drugi, ali ne i obrnuto. •Dvosmjerna veza - znači da će se oba proizvoda međusobno preporučivati. Nakon što odaberete vrstu veze, pronađite željene proizvode u tabeli artikala i dodajte ih klikom na Izbor. Na taj način ćete stvoriti personaliziranije iskustvo kupnje i potaknuti kupce na dodatne kupnje. Klikom na jednu od dvije navedene mogućnosti, otvara se registar artikala, gdje odabirete artikl/e koje želite dodati kao zamjenske. Postavljanje redoslijeda prioriteta na artikle Ova funkcionalnost omogućuje vam da sami određujete redoslijed prikaza artikala na webu putem prioriteta. Što je broj prioriteta manji, artikl će biti prikazan više na listi. Više artikala može imati isti prioritet, što je korisno ako želite istaknuti određene artikle bez preciznog redoslijeda među njima. Promjene prioriteta automatski utječu na redoslijed prikaza artikala na webu. Na ovaj način imate potpunu kontrolu nad time koji će artikli biti istaknuti i na kojoj poziciji će se prikazivati.
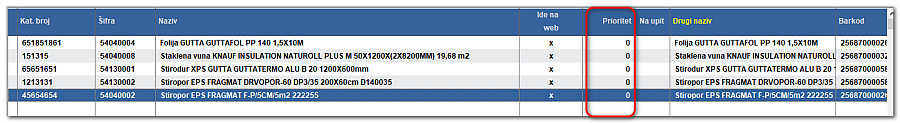
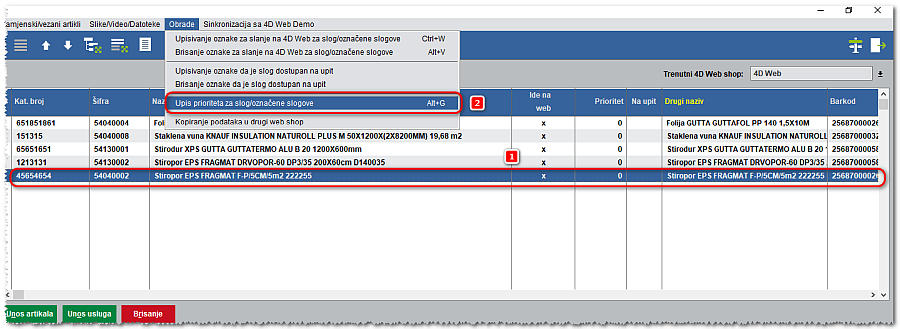
•U prozoru web klasifikacije s desne strane ekrana artikla pojavila se nova kolona „Prioritet“. Ako ne vidite ovu kolonu, potrebno je resetirati format tablice (desni klik na zaglavlje tablice i odaberite opciju za resetiranje formata). Kolonu možete pomicati na standardni način. 1. Postavljanje prioriteta na artikle: •Označite artikl(1) ili artikle na koje želite upisati prioritet pozovite padajući izbornih „Obrade“ --> „Upis prioriteta za slog/označene slogove“(Alt+G) (2).
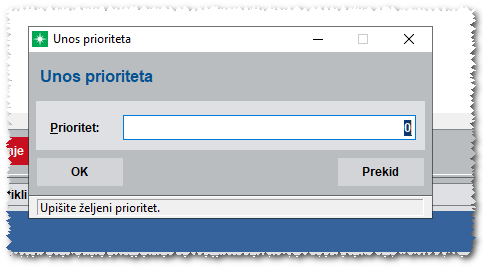
•U novo otvorenom prozoru „Unos prioriteta“ unesite brojčanu vrijednost prioriteta i potvrdite s tipkom „OK“.
2. Pravila prikaza prema prioritetu •Artikli s manjim brojem prioriteta prikazuju se iznad artikala s većim brojem prioriteta. Na primjer, ako "Majica" ima prioritet 1, a "Hlače" prioritet 2, "Majica" će se prikazivati iznad "Hlača" na web stranici. •Više artikala može imati isti prioritet. Na primjer, ako želite da pet artikala budu prikazani na vrhu, ali vam nije bitan njihov međusobni redoslijed, svima možete postaviti isti broj prioriteta. Recimo, artiklima "Majica", "Hlače", "Jakna", "Čarape" i "Kapa" možete dodijeliti prioritet 1, pa će se oni svi prikazivati na vrhu liste, bez određenog međusobnog poretka •Preporuka: Dodijelite prioritete s razmakom (npr. 10, 20, 30…), kako biste kasnije lakše umetali nove artikle između postojećih prioriteta. Na primjer, ako "Majica" ima prioritet 10, "Hlače" 20, a "Jakna" 30, kasnije možete novom artiklu "Košulja" dodijeliti prioritet 15 kako bi se prikazivala između "Majice" i "Hlača" na listi.
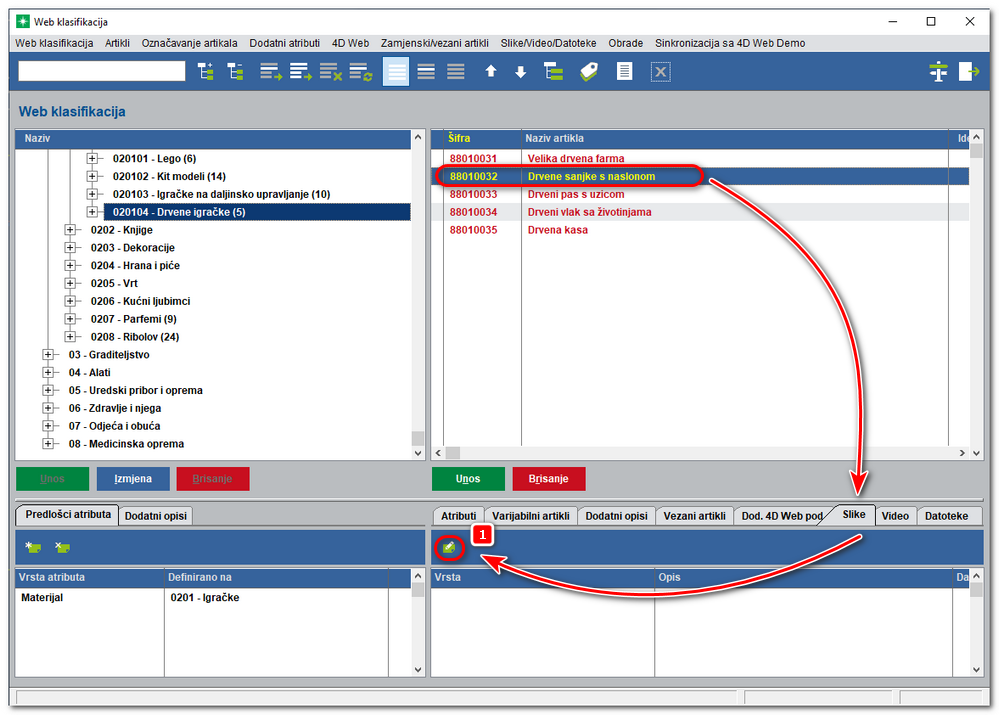
Rad sa slikama, videima i datotekama Sliku dodajemo na način da selektiramo artikl zatim na kartici slike odabiremo Pregled i ažuriranje slika vezano za artikl.
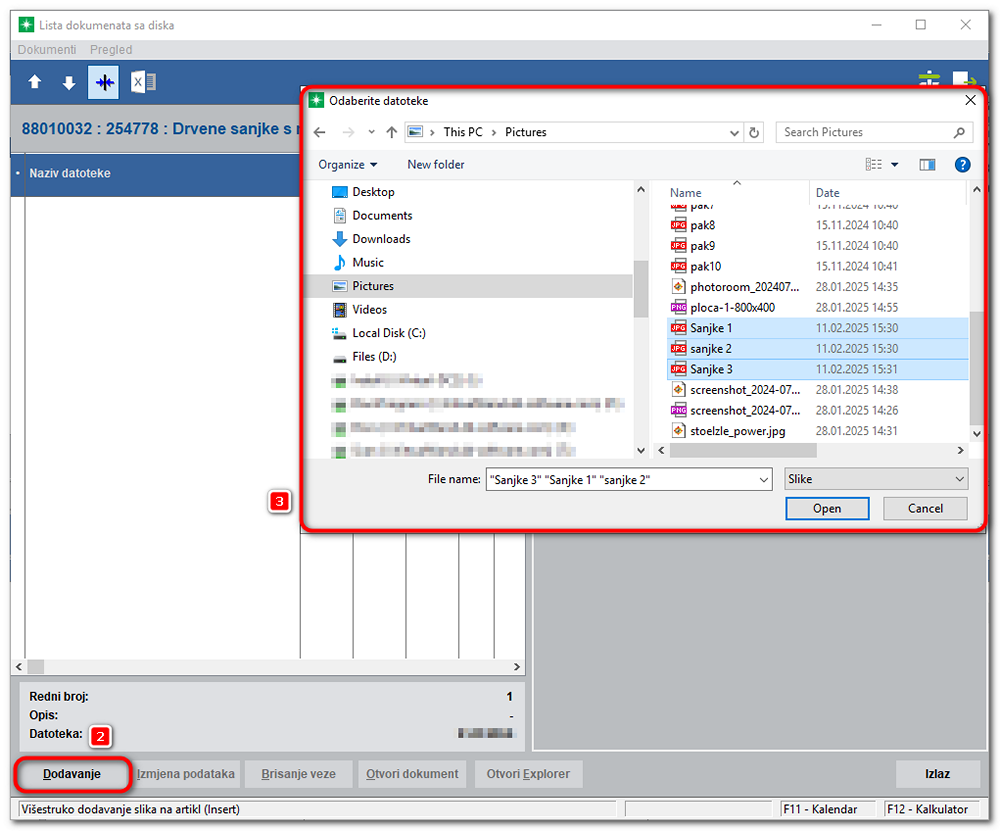
U novo otvorenom prozoru kliknemo na tipku dodavanje(2), to otvara preglednik gdje birate mapu u kojoj su smještene željene slike(3). Kada odaberete sliku ili više njih, kliknite na tipku open.
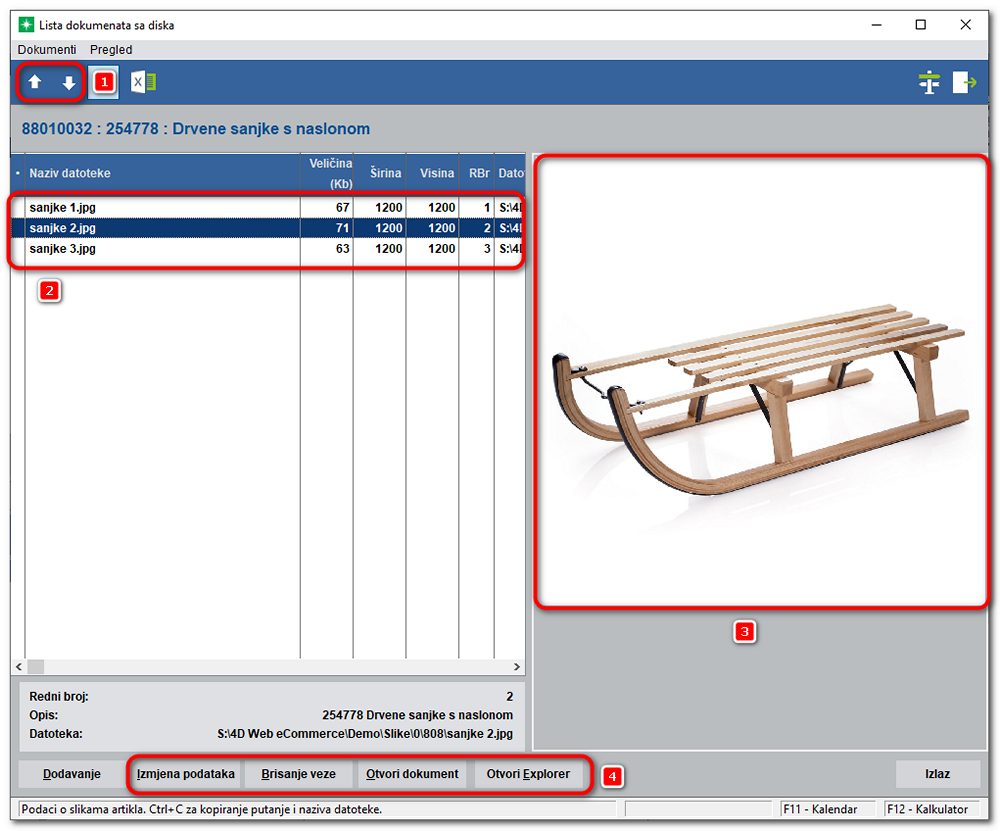
Povratkom na prozor Lista dokumenta sa diska sa strelicama(1) možete mijenjati redoslijed fotografija kako će se prikazivati na 4D Webu. Tipka za resize slike (2) omogućuje prilagodbu prikaza slike za bolji vizualni pregled unutar samog prozora(4), bez utjecaja na originalnu datoteku na disku. Niže se nalazi popis naziva datoteka(3) te u nastavku osnovne informacije o slikama (veličina, širina, visina, lokacija spremljene datoteke…). Sa strane je vidljiv i prikaz slike(4).
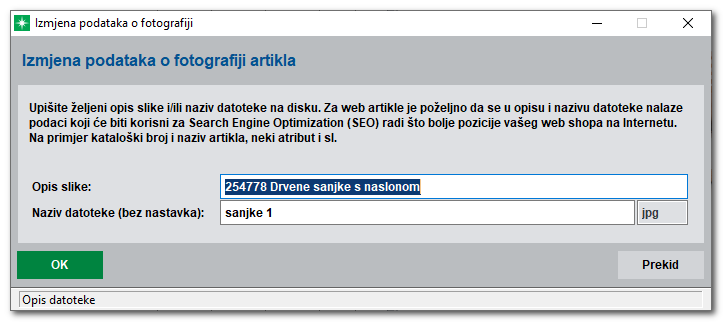
Na dnu prozora se nalaze tipke(5): •Izmjena podataka: otvara se sljedeći ekran u kojem možete izmijeniti podatke pojedine slike.
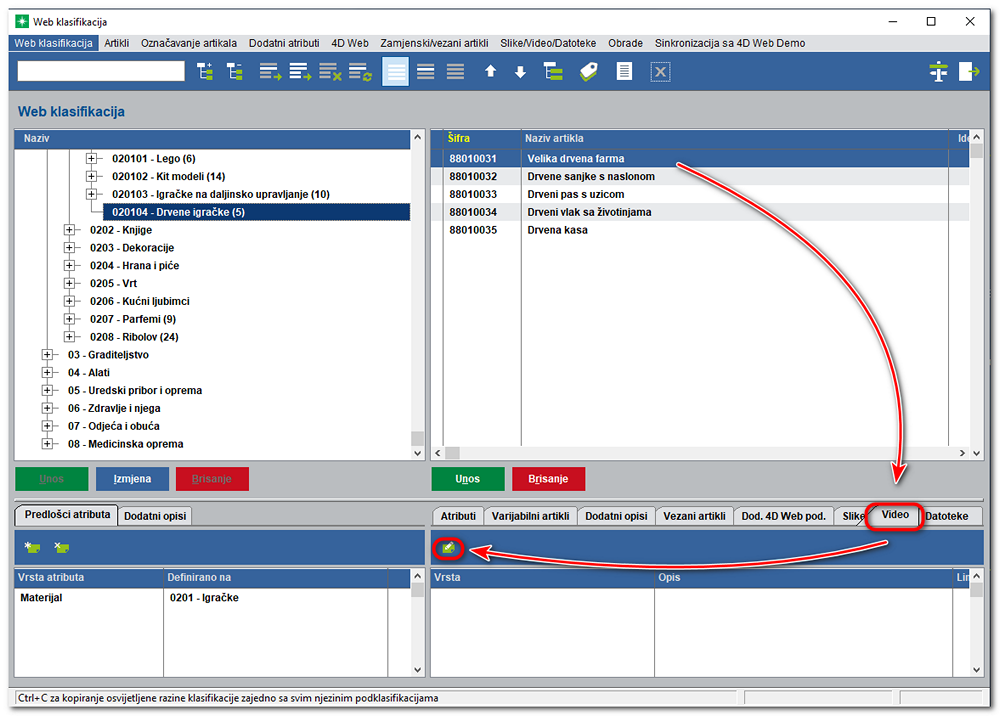
• Brisanje veze: Uklanja poveznicu između slike i artikla, ali zadržava originalnu sliku na disku Kroz 4D Wand možete jednostavno povezati video sadržaj s artiklom, na primjer video s YouTube platforme. Za dodavanje videa prvo otvorite karticu Video i kliknite na ikonu za uređivanje poveznica za video.
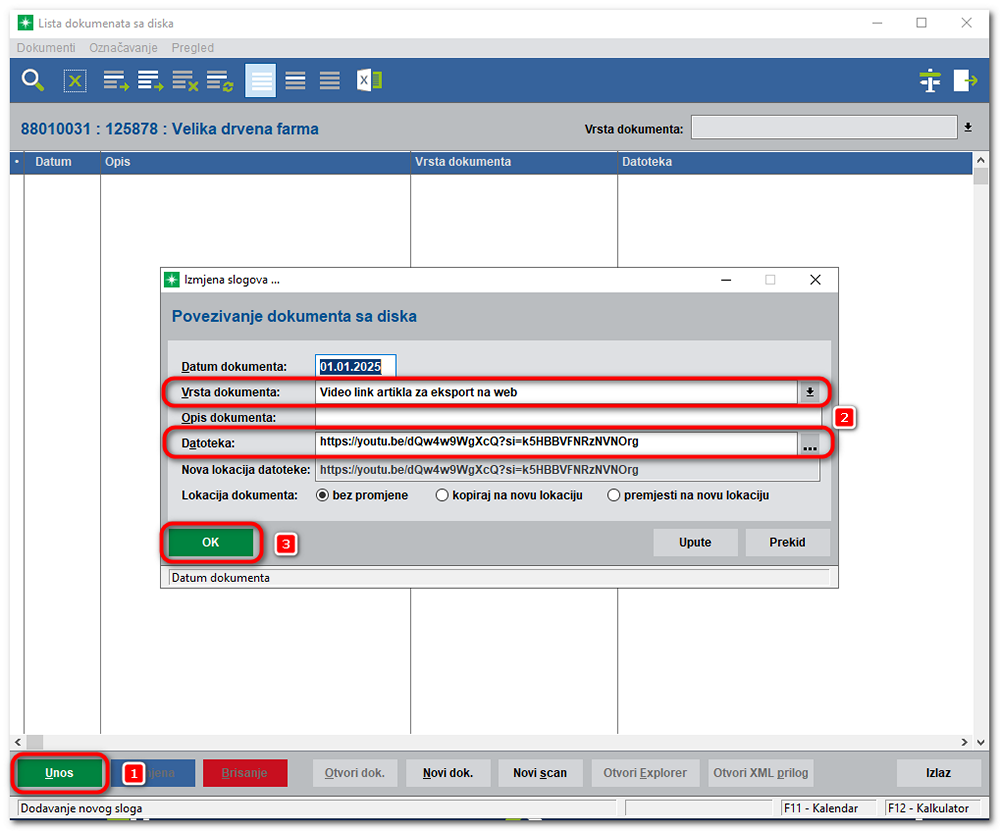
Zatim se otvara novi ekran gdje trebate kliknuti tipku Unos(1). U sljedećem koraku otvorit će se ekran za unos detalja(2). Ovdje je potrebno upisati vrstu dokumenta koja mora biti Video link artikla za eksport na web, zatim dodati opis dokumenta, te na kraju zalijepiti poveznicu na željeni video (npr. YouTube URL), sve spremamo klikom na tipku OK(3).
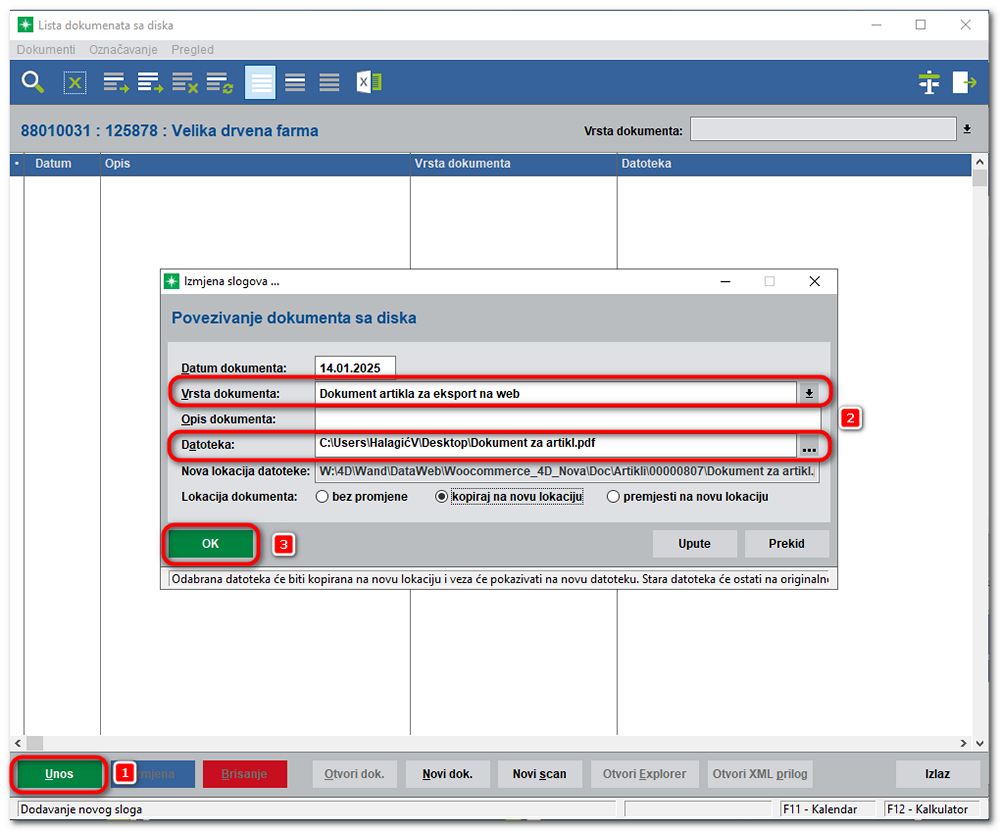
Na artikl možete dodati važne dokumente poput uputa za korištenje na sličan način kao što se dodaje video sadržaj. Postupak započinje odabirom kartice Datoteke, nakon čega slijedite isti proces kao kod dodavanja videa. Sa tipkom Unos(1) otvara se novi prozor za izmjenu sloga. Pri dodavanju dokumenta potrebno je odabrati odgovarajuću vrstu i opis dokumenta, te priložiti sam dokument(2) i potvrditi sa OK(3). Dodani dokumenti bit će vidljivi na Vašem 4D Webu u sekciji s detaljima proizvoda.
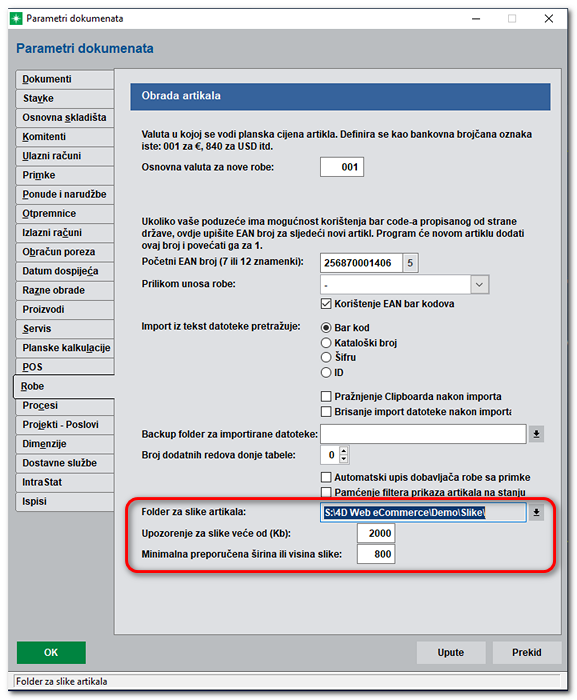
Postavljanje mape za slike i ostale preporuke Sve nove slike se automatski kopiraju u zasebnu mapu koju možete definirati u parametrima programa.
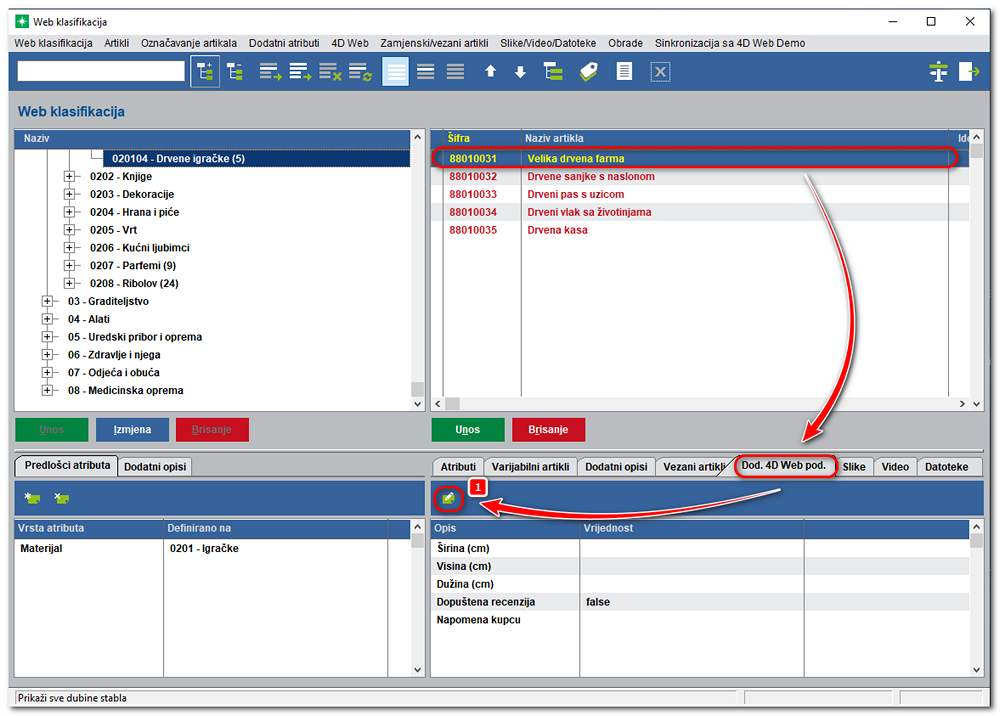
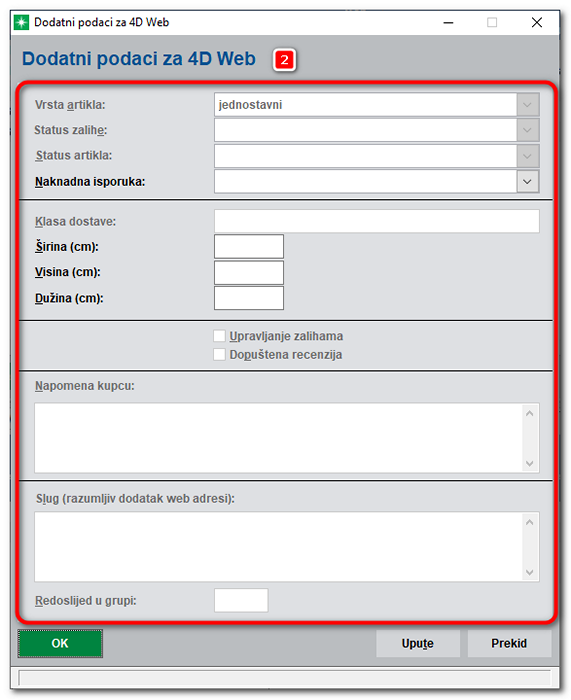
Izvori fotografija Prioritet u odabiru fotografija trebao bi biti sljedeći: •Službene fotografije distributera i proizvođača: Uvijek koristite ove fotografije kad su dostupne jer su obično najkvalitetnije i najtočnije. •Besplatni izvori: Ako službene fotografije nisu dostupne, možete koristiti besplatne stock fotografije s platformi kao što su Unsplash, Pexels i Freepik. •Plaćeni izvori: Za specifične potrebe ili višu kvalitetu, preporučuju se plaćeni izvori poput Shutterstock, Adobe Stock i iStock. Tehničke specifikacije Za optimalnu izvedbu i kvalitetu na webu, preporučujemo sljedeće tehničke specifikacije za fotografije: •Podržani formati: `.png`, `.jpg`, `.jpeg`, `.webp` (preporučeno za web zbog bolje kompresije i kvalitete), `.gif`. Formati `.heic` i `.heif` nisu optimalni za web prikaz direktno, pa ih je preporučljivo konvertirati u `.jpg` ili `.webp`. •Minimalna rezolucija: Preporučujemo minimalno 1920x1080 piksela (Full HD) kako bi fotografije izgledale oštro i na većim ekranima. •Preporučena gustoća piksela: 72 DPI za web je standard, ali važnija je stvarna dimenzija u pikselima i optimizacija veličine datoteke. •Optimalna veličina datoteke: Ciljajte na ispod 150 KB po fotografiji. Ako je fotografija veća, možete je komprimirati bez značajnog gubitka kvalitete. Alati poput JPEGmini i TinyPNG su izvrsni za brzo smanjivanje veličine JPEG i PNG datoteka. •Omjer stranica: Poželjno je da glavne fotografije proizvoda imaju omjer 1:1 (kvadratni) radi dosljednosti i optimalnog prikaza u mrežnim prikazima proizvoda. Imenovanje fotografija Radi lakšeg upravljanja i bolje SEO optimizacije, koristite sljedeći format imenovanja fotografija: •Format: `kataloški-broj.jpg` (koristite crtice umjesto razmaka za bolju SEO praksu) •Primjer: `SM-S928BZKHEUE.jpg` Dodatni 4D Web podaci služe za dodatno pojašnjenje artikla. Primjerice logistički podaci za artikl - širina, visina ili naknadna isporuka artikla... Klikom na ikonu za uređivanje(1) otvara se novi ekran(2) u kojem upisujete dodatne podatke za artikl na kojem ste pozicionirani.
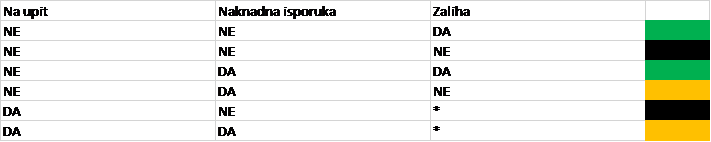
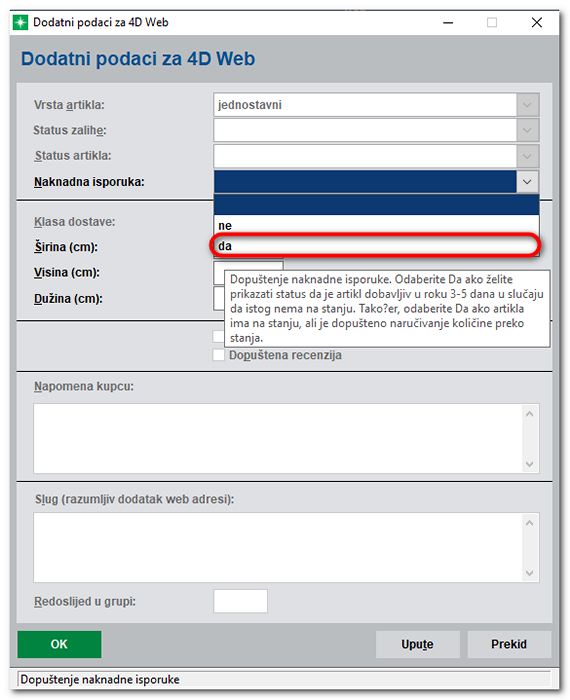
Opcija Naknadna isporuka omogućuje vam kontrolu nad statusom artikala na web trgovini kada artikl trenutno nije dostupan na zalihama ili želite dozvoliti narudžbu veću od zalihe na skladišta. Kada označite artiklu parametar Naknadna isporuka, ako artikla nema na zalihi on će na web stranici biti prikazan s posebnim statusom koji informira kupce da je artikl dostupan u 3-5 dana, ali se može staviti u košaricu i naručiti.
Raspoloživo i Dostupno 3-5 dana može dodati u košaricu, a crno ne može. Za crni može samo poslati upit. Upisivanje statusa naručivanja: 1.Označiti artikle kojima želite promijeniti status 2.Odabrati 4D Web --> Višestruki upis dodatnih podataka (Alt+W) 3.Postaviti naknadnu isporuku na „da“
SEO ključne riječi moguće je definirati kroz Dodatne opise za artikle, više o tome smo pisali na poveznici Dodatni opisi artikala. 4D Web Meta Description •koristi se za unos meta opisa artikala •meta opis je važan za SEO jer pomaže pretraživačima da razumiju sadržaj stranice 4D Web Meta Keywords •omogućuje unos ključnih riječi vezanih uz artikle •iako je korištenje meta ključnih riječi smanjeno u modernom SEO-u, može biti korisno za organizaciju podataka 4D Web Meta Title •koristi se za unos meta naslova artikala •naslov je ključni element SEO-a i prikazuje se kao naziv stranice u rezultatima pretraživanja 4D Web Naziv •koristi se ukoliko želite da artikl ima drugačiji naziv na webu u odnosu na naziv u 4D Wandu •ovaj naziv je obično kraći i prilagođen za korisnički pregled Dodavanje video sadržaja Kroz 4D Wand možete jednostavno povezati video sadržaj s artiklom, na primjer video s YouTube platforme. Za dodavanje videa prvo otvorite karticu Video i kliknite na ikonu za uređivanje poveznica za video. Web Klasifikacija 51 Zatim se otvara novi ekran gdje trebate kliknuti tipku Unos(1). U sljedećem koraku otvorit će se ekran za unos detalja(2). Ovdje je potrebno upisati vrstu dokumenta koja mora biti Video link artikla za eksport na web, zatim dodati opis dokumenta, te na kraju zalijepiti poveznicu na željeni video (npr. YouTube URL), sve spremamo klikom na tipku OK(3). Web Klasifikacija 52 Dodavanje datoteka Na artikl možete dodati važne dokumente poput uputa za korištenje na sličan način kao što se dodaje video sadržaj. Postupak započinje odabirom kartice Datoteke, nakon čega slijedite isti proces kao kod dodavanja videa. Sa tipkom Unos(1) otvara se novi prozor za izmjenu sloga. Pri dodavanju dokumenta potrebno je odabrati odgovarajuću vrstu i opis dokumenta, te priložiti sam dokument(2) i potvrditi sa OK(3). Dodani dokumenti bit će vidljivi na Vašem 4D Webu u sekciji s detaljima proizvoda. Web Klasifikacija 53 4D Web Opis •koristi se ukoliko želite da artikl ima drugačiji opis na webu u odnosu na naziv u 4D Wandu •pruža dodatnih informacije o artiklu tj. opis artikla na webu Jezici dodatnih opisa (atributa) Definiranje jezika dodatnih opisa je već upisano u uputama 4D Wanda, pa o istome pročitajte više na sljedećoj poveznici.
|